작년 9월에 성남산업진흥원에서 주최한 2020 ICT 기업 인턴 프로그램에 참여하였다. 당시에는 블로그를 하지 않았기에 글을 작성하지 않았다. 그런데 오늘 파일을 정리하다 당시 스파르타 코딩클럽에 제출한 영상을 발견해서 간략하게나마 글로 기록을 할 생각이다.
프론트 : Html, css, js, jquery
백엔드 : Flask
DB : MongoDB
유튜브 : https://www.youtube.com/watch?v=qqaSehBmBVM&t=2s
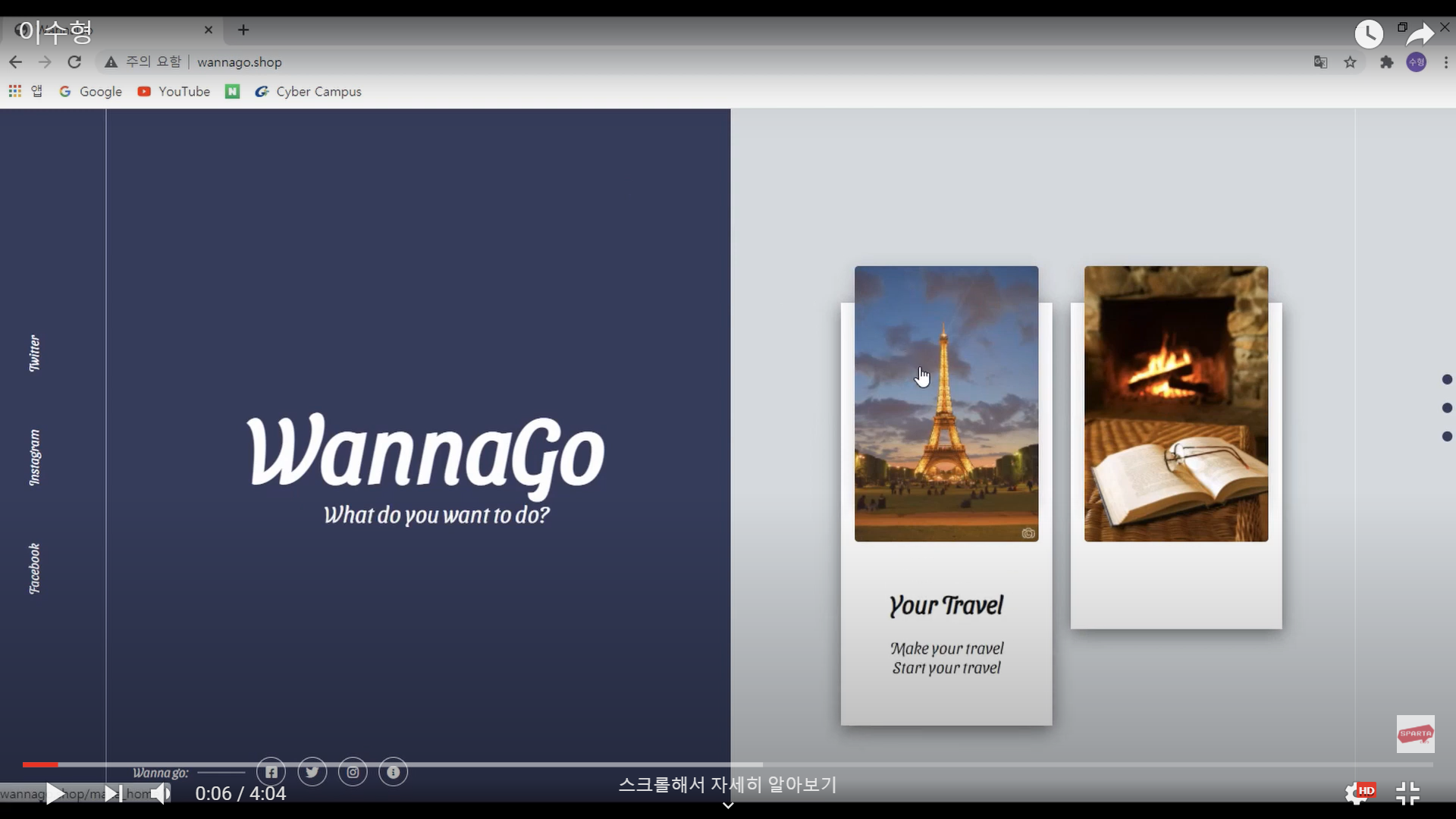
내가 만든 웹 서비스는 "WannaGo"라는 것으로 여행정보를 제공하는 웹 서비스이다.
(해당 프로젝트는 AWS 배포까지 진행하였다.)
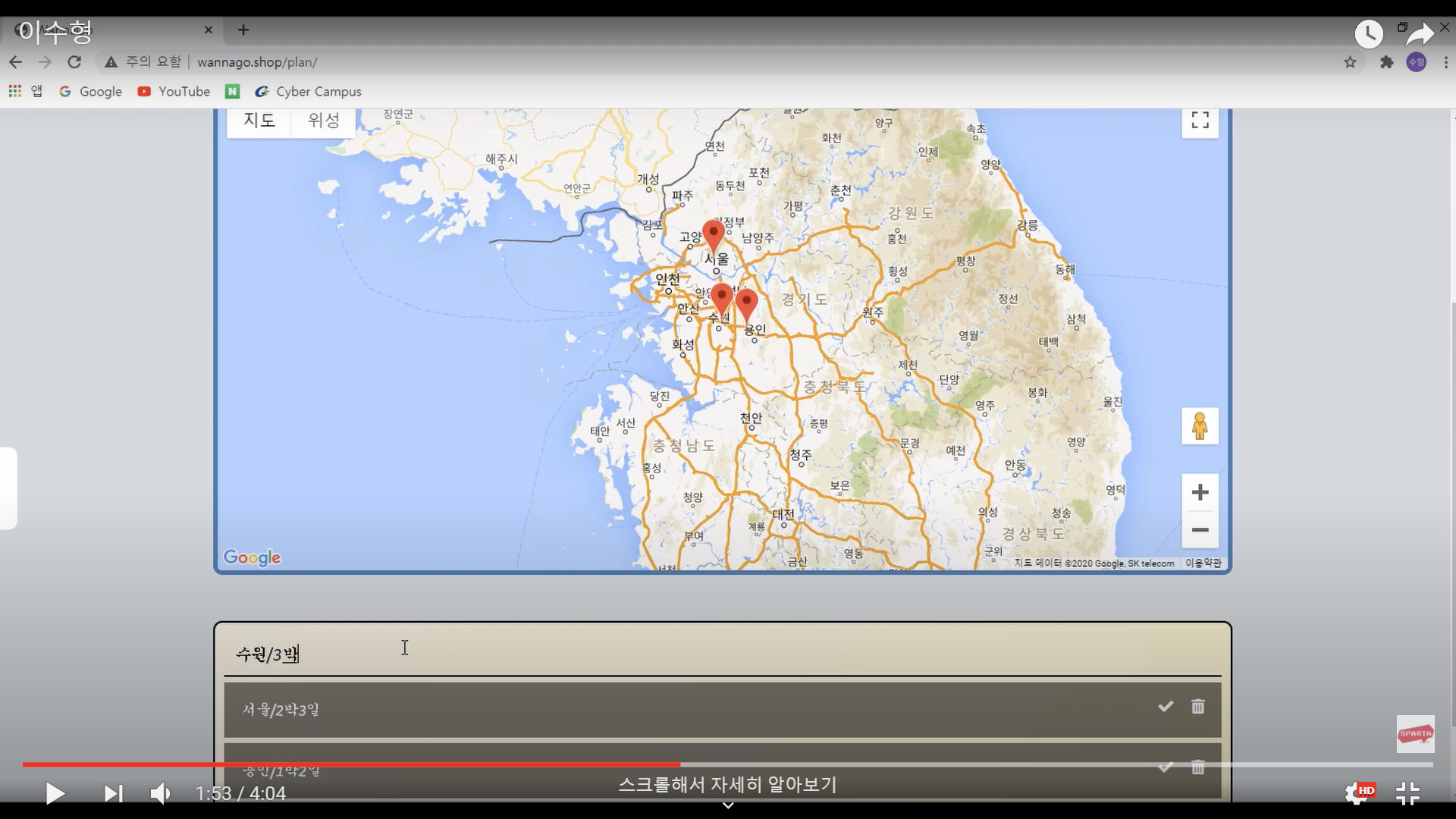
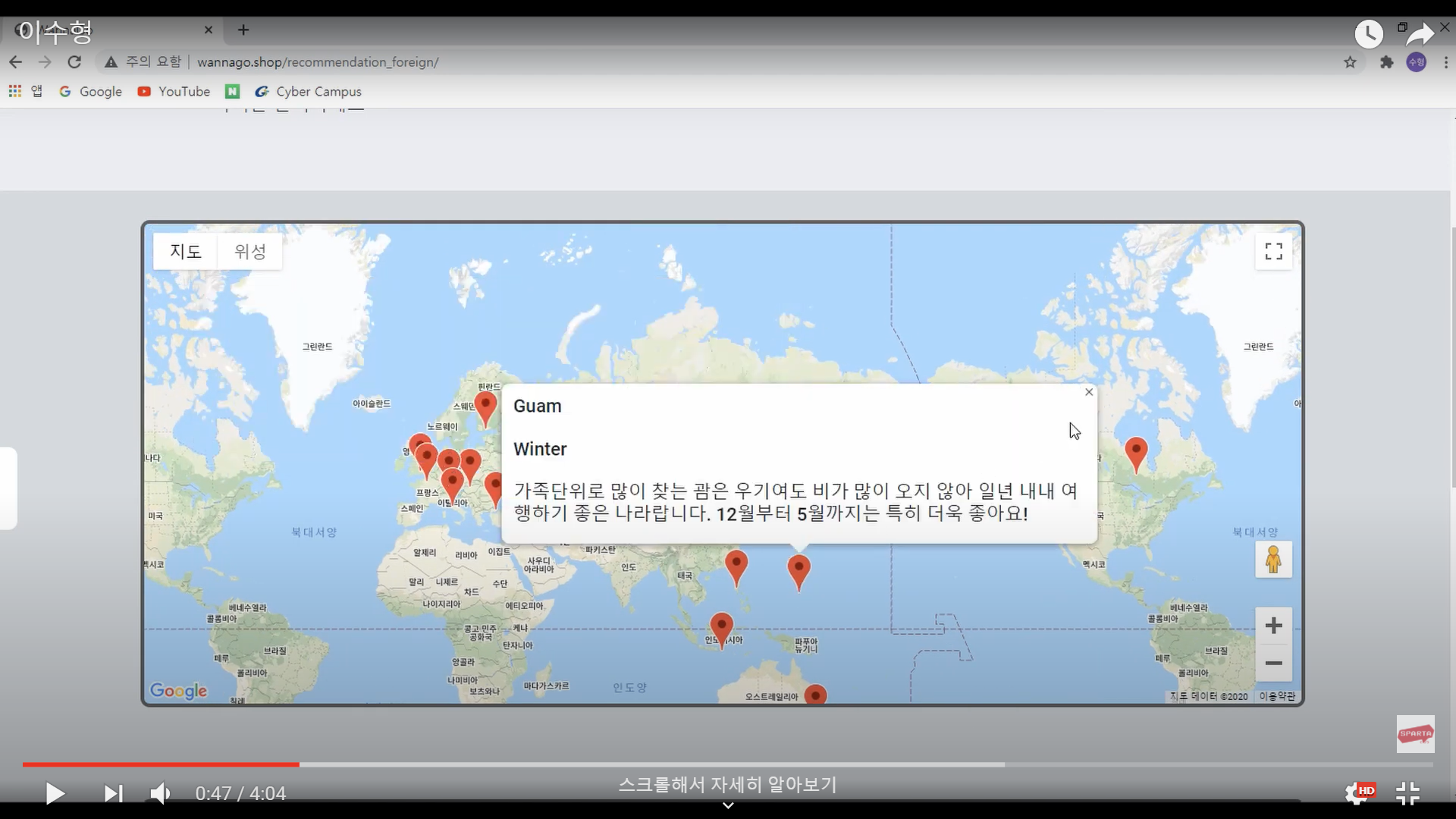
Your Travel 섹션에서는 여행정보나 여행장소를 확인할 수 있고
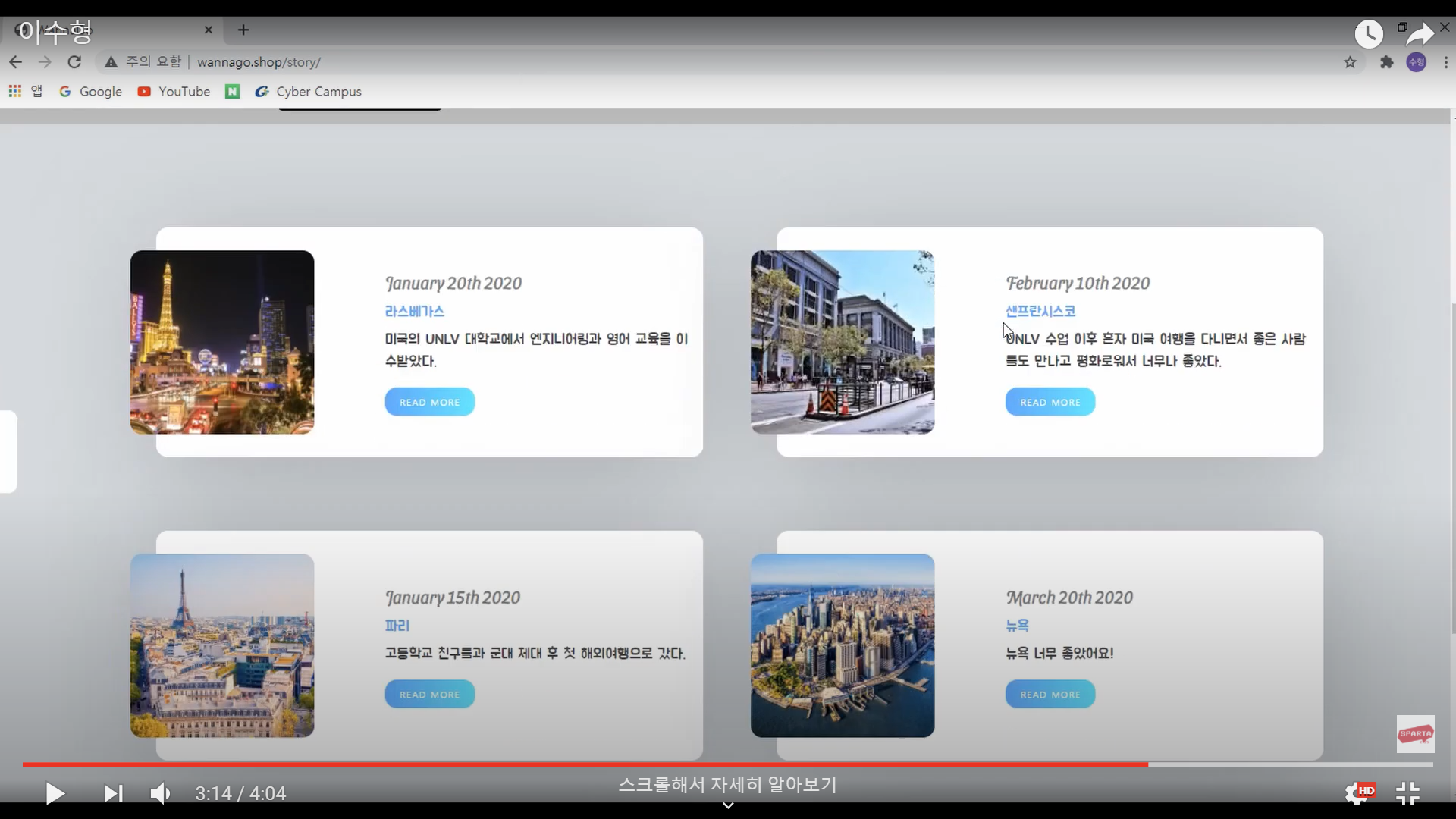
Your Story 섹션에서는 여행한 내용들을 기록하거나 정리할 수 있게 만들었다.




이 웹서비스를 만들 당시 의욕이 넘쳐서 두,세번? 프로젝트를 엎고 다시 시작했던 기억이 있다. 계획한 대로 만들고 나면 부족한 부분이 보이고, 너무 마음에 안드는 부분도 있어서 마감기한 날까지 밤새도록 계속 만들고 수정하고를 반복했다. 이 웹 서비스를 발표후에 튜터님이 말씀해주신 sns 기능을 추가해서 스파르타 코딩클럽의 전시회에 제출을 하였는데 결국 끝까지 완성 못한 부분이 있었다. 원래는 단순히 여행정보만 제공하는 웹 서비스를 만들려다 앞서말한 수정과 엎는 과정의 반복으로 인해 타임라인 부분이나 로그인 구현 등 모든 것이 완벽하게 구현하지 못했다...(지금 생각하면... 너무 비효율적으로 프로젝트를 진행하지 않았나..라는 생각도 든다..ㅎㅎㅎㅎ)
앞서 말한대로 프로젝트에 로그인을 구현하지 못한것이 아쉬워 당시 JWT에 대해 따로 공부하고 실습한 기억이 있는데 조만간 그때 기억을 떠올려 JWT에 대한 글을 포스팅할 생각이다. 또... 그때 당시 지도 마커를 생성하는 구글 API를 이용하는데 막히는 부분이 많았다. 구글 API를 활용하는데 처음이다보니..ㅎㅎ API문서 찾아보기도 하고, 구글에 검색해보기도 하고 그래도 모르겠어서 유튜브에 찾아보기도 하고 그렇게 구현했었다.(당시, 저 웹 서비스를 약 3일? 4일? 만에 만드느라 매일 1,2시간씩 잔 기억이 있다...)
이때 스파르타 코딩클럽에서 해당 기수에서 2등을 하였는데 이때를 기점으로 백엔드에 대한 공부를 제대로 시작하게 되었다. 정말 열심히 해당 프로그램에 임했고, 프로젝트에 몰두했는데 이때를 다시 한번 생각하며 지금 공부에 집중하자!
'Develop > Project' 카테고리의 다른 글
| CREAM 클론코딩 프로젝트 후기(Spring)(프로그래머스 데브코스) (0) | 2021.12.31 |
|---|---|
| YAS 프로젝트 후기(Spring)(프로그래머스 데브코스) (0) | 2021.12.30 |
| 쇼핑몰 클론 코딩 프로젝트(Spring) (1) | 2021.07.07 |
